はじめまして。Akros四谷校の島村です。
四谷校開校と共にこちらに入社いたしました。
よろしくお願いします。
早速PCの準備や資料の準備など進めています。
ありがちなお話ですが、せっかく新しいPCなのでテキストエディタに何を使おうかなーと検討しました。
私は昨今のSublimeTextの流行に乗らず、Bracketsを使用することに決めました。
※教室でご利用いただくPCのテキストエディタではございません。
テキストエディタの種類については以前札幌校の山本さんにご紹介していただいているので以下の記事をご参考下さい。
Bracketsって何が便利なの?という記事もよくあるかと思いますが、私にとってはこんな感じに便利です、という使い方を簡単にご紹介させて下さい。
(他のテキストエディタでもできるよ!という機能かもしれませんが。。。)
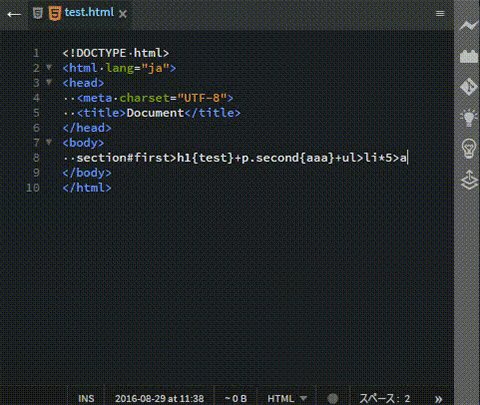
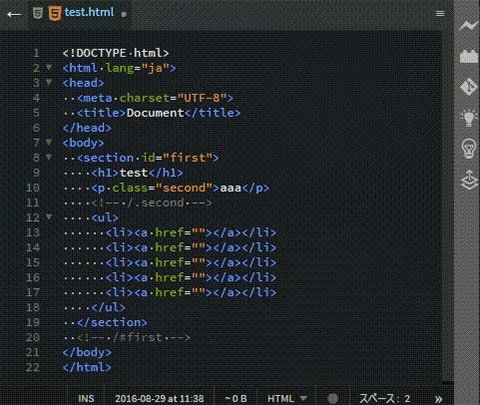
■まずはEmmet
こちらはもう当然のように搭載されるようになったEmmet機能ですね。補完の代表的な機能です。

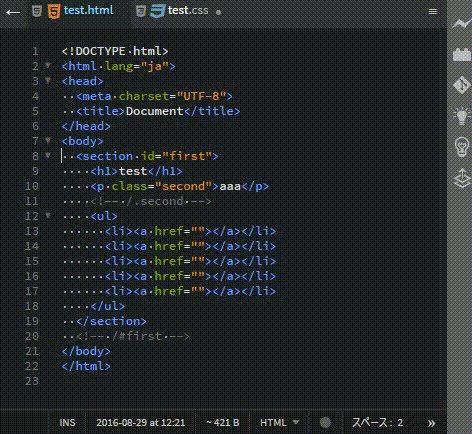
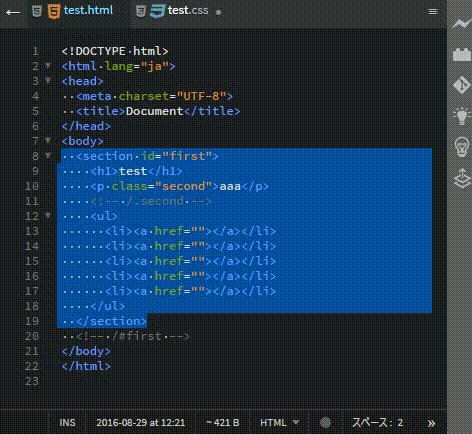
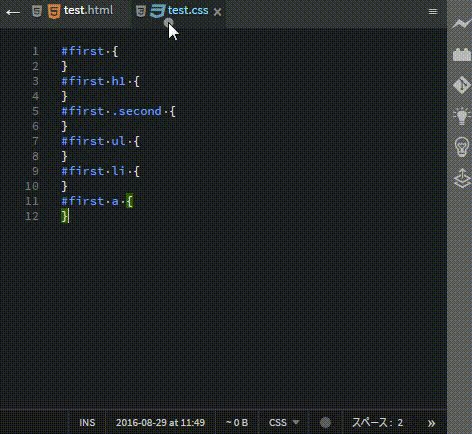
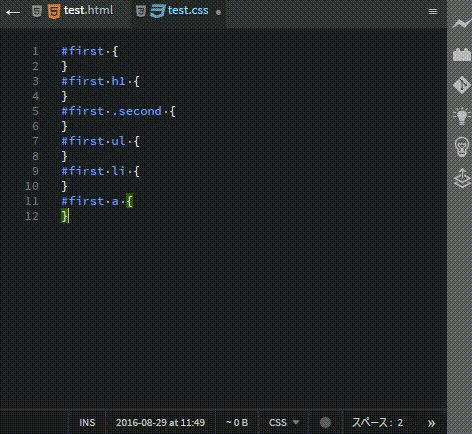
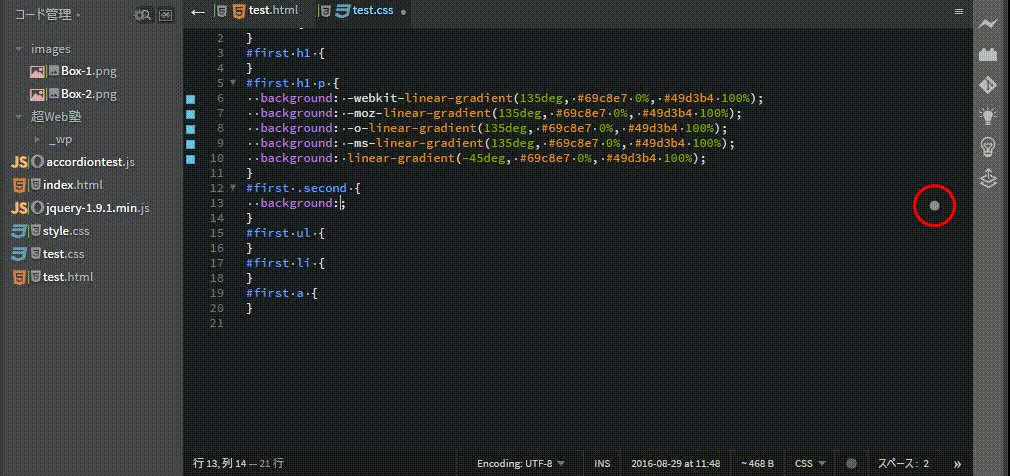
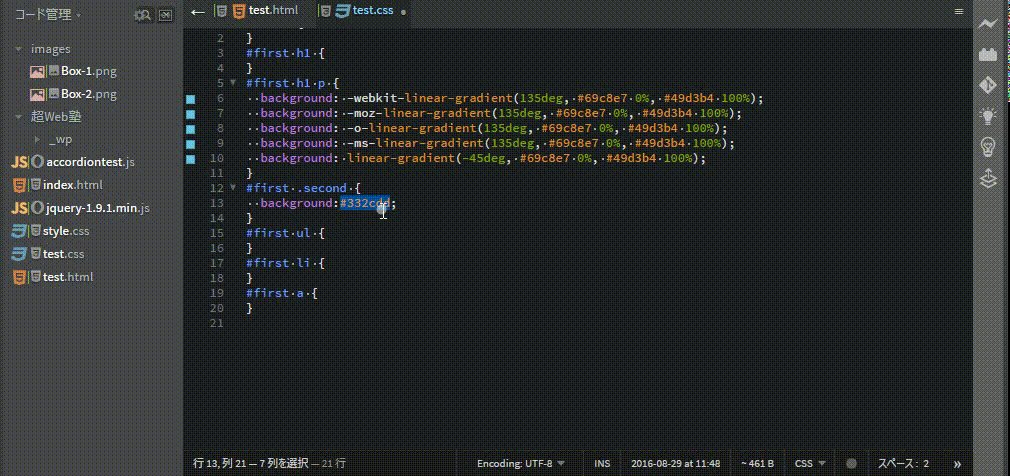
■CSSセット自動作成
htmlのソースを選択してcssファイルに貼り付けると自動的にcssのセットを作成してくれます。
初期構築時にとくに便利ですね。

■コードヒント、補完が充実
htmlタグや画像ファイル名、cssのクラス名などの入力補完をしてくれます。
もちろんphpやwpなどの補完機能もあります。

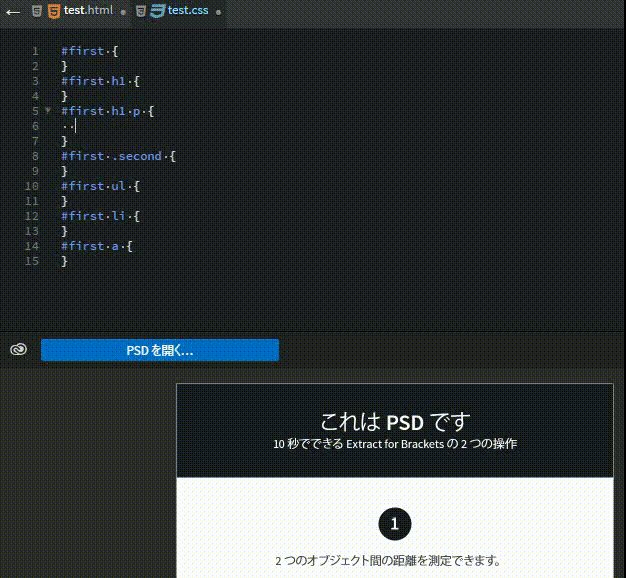
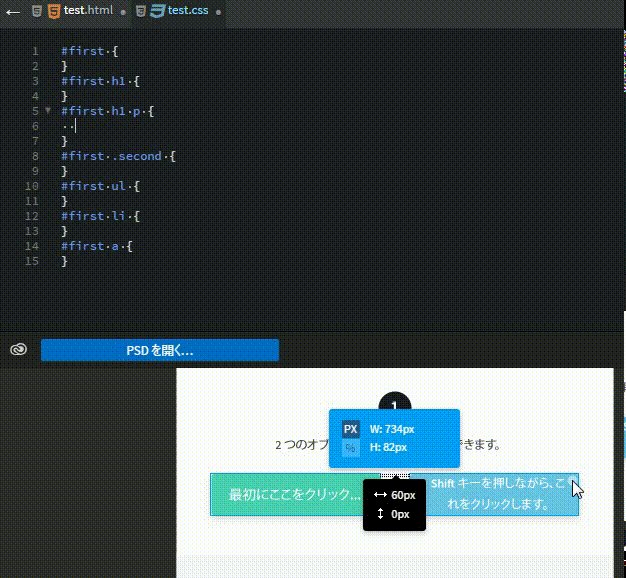
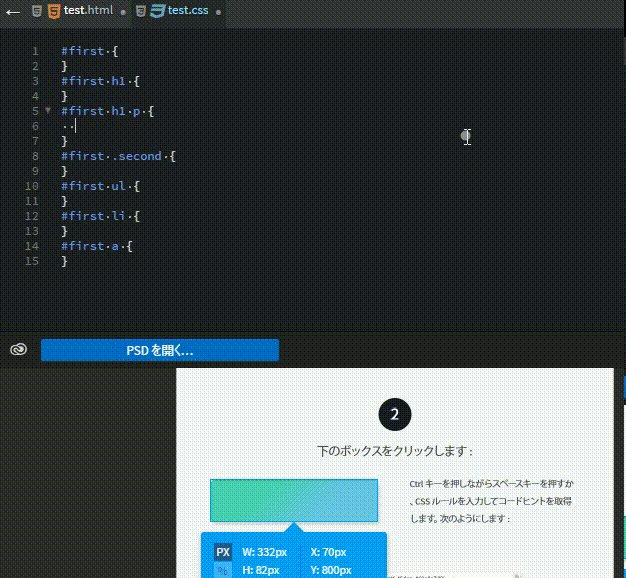
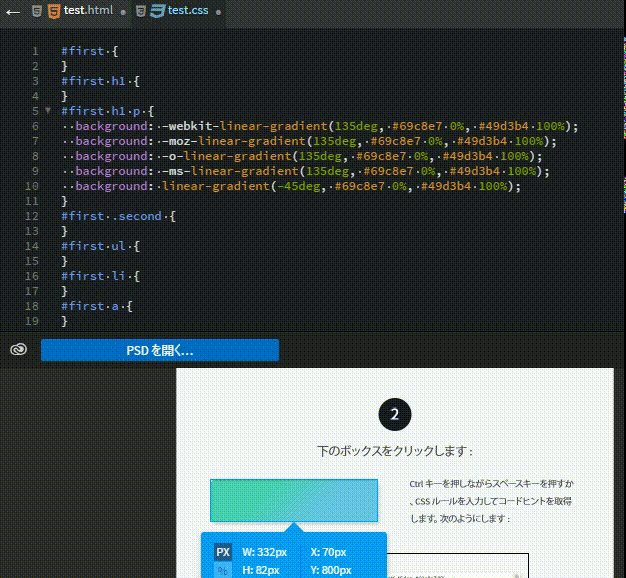
■PSDからデザイン情報を抽出
Adobeならではの機能です。PSDを開いて中の情報を抽出してくれます。
PSDが完璧に作られていたら、そのとおりにページが作れますね。

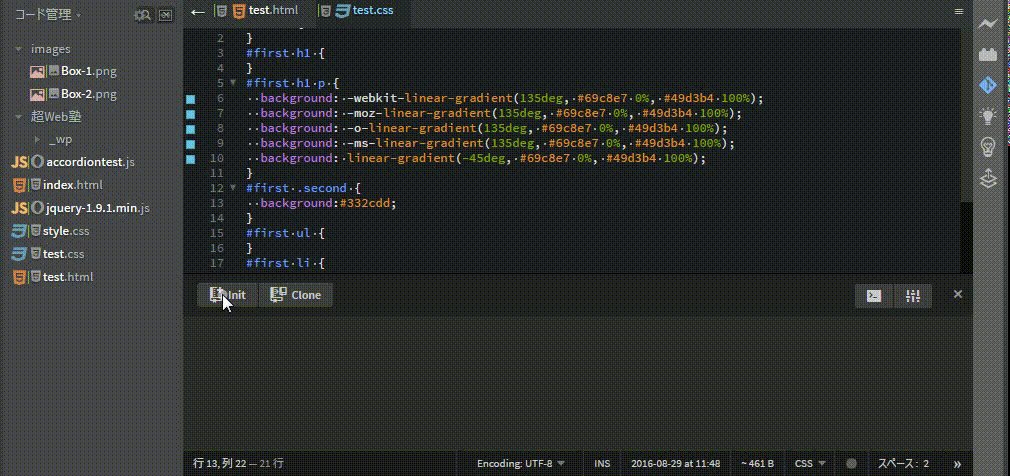
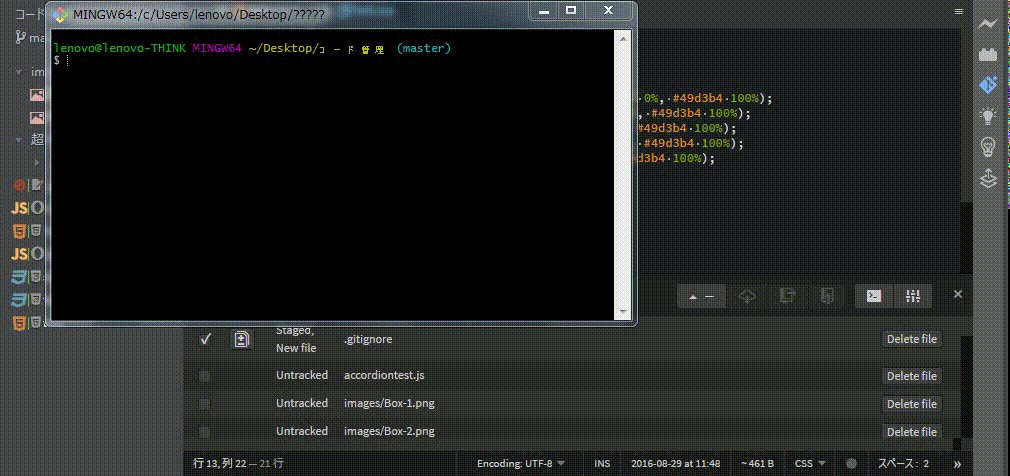
■Git機能
Gitとも連携していて、Gitが使いやすくなっています。
これでバージョン管理もできますね。(Git自体は別途PCにインストールしてくださいね。)

※最初のほうだけカラーの補完機能について表示してます。
Bracketsはプラグインを追加することで上記のような機能が使えるようになりますのでいろいろ調べてプラグインを追加してみてください。
もっといろいろな便利機能がありますよ。
※Sassについてはcssコンパイルが出来ないので、CompassやKoalaを合わせてご使用ください。
ところで
Gitというものが出てきましたが、皆さんGitについてはもうご存知でしょうか?
良く聞くけど調べたことはない、
実際に使ってみたことがないからわからない
など、興味はあるけどまだ何も動けていないという方はいらっしゃいませんか?
四谷校では秋のshift_upセミナーの中で、Git講座を開催します。
上記のような方は是非セミナーを通じてGitの基本的な使い方を身につけてみませんか?
■今さら聞けない「はじめてのGit講座」
日時:9月21日(水)19:00,9月28日(水)19:00
場所:Akros Web & Business Design Academy 四谷校
新宿区四谷1-8-14 四谷1丁目ビル6F 会議室
https://goo.gl/maps/5n2efZYpknR2
※セミナーはすでに満席となってしまいました。
申し訳ございません
- セミナーの時間では解決できなかったことを個別に学びたい
- セミナーで得た情報を活用するための実践的学習も学びたい
- セミナーではなく個別に学んで見たい
という方がいらっしゃいましたら、ぜひ入塾をご検討ください。
四谷校でお待ちしております。
東京、札幌、名古屋で開催!
秋のAkros shift_upセミナー


