Akros Web & Business Design Academy 名古屋駅校です。
仕様が固まってきたと噂に聞き、Flexboxをお試ししてみましたよ。
今回は、ほんの触りだけご紹介したいと思います。
みなさんはグローバルナビをコーディングする場合、どのように書いていますか?
おそらく、
<ul class=”global_nav”>
<li><a href=”#”>MENU1</a></li>
<li><a href=”#”>MENU2</a></li>
<li><a href=”#”>MENU3</a></li>
<li><a href=”#”>MENU4</a></li>
</ul>
</nav>
[/html]
このようにhtmlをコーディングして、
cssは以下のように、floatプロパティを使っていたと思います。
overflow: hidden;
}
.global_nav li {
float: left;
width: 150px;
line-height: 40px;
margin: 10px;
}
.global_nav li a {
display: block;
border-radius: 5px;
background: #60B99A;
color: #fff;
text-decoration: none;
text-align: center;
}
[/css]
子要素でfloatされると、親要素が
「ウチの子、どこ?」
って見失って、レイアウトが崩れてしまったり、
floatと、margin: auto; が混在すると、marginのautoが効かないなど、色々不便なところもありました。
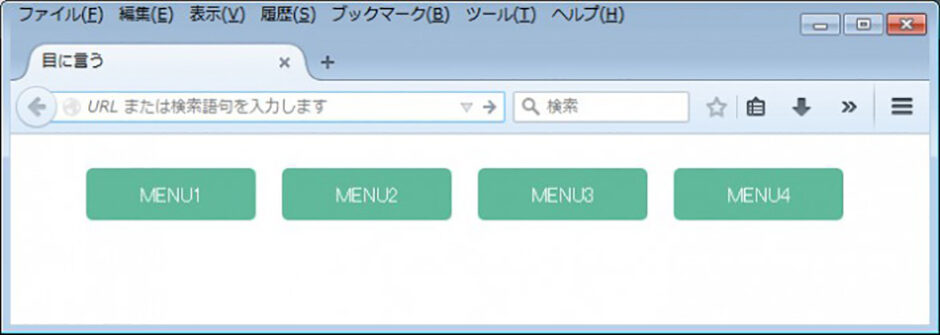
さっそく使ってみた
前述のhtmlをそのまま使って、cssだけ変えてみます。
[css] .global_nav {display: flex;
}
.global_nav li {
width: 150px;
line-height: 40px;
margin: 10px;
}
.global_nav li a {
display:block;
border-radius: 5px;
background: #60B99A;
color: #fff;
text-decoration: none;
text-align: center;
}
[/css]
注目は2行目!!
displayプロパティに、flexを採用しています。
floatプロパティを使わずに、これだけで横並びのボックスレイアウトが実装できてしまいます。
IE10から正式に対応したとのこと。
ただ、Safariが現時点ではベンダープレフィックス(-webkit-)が必要なようです。
(参考サイト:Can I use…)
今回は、ボックスの縦横サイズを固定にしていますが、もっとスマートにコーディングでき、しかもレスポンシブデザインにも対応できるので、使える場面を見極めながら導入していきたいと思います。
レスポンシブを絡めた話は、またの機会に・・・。
結論
対象ブラウザを見極めたら、Flexboxに挑戦しましょう!!
HTML/CSSをもっと勉強したい方は、
Webデザイナー PRO
こちらのコースがオススメです。