こんにちは、Akros Web & Business Design Academy 札幌校の三本です。
CSSも最近は、プログラミング言語化しており、オブジェクト指向の発想が必要になってきています。
それに伴って、コーディングの負担も増えつつあるのが現状です。
CSSのコーディングを効率化するツールのひとつに「Sass(SCSS)」がありますが、これはコンパイルという変換作業が必要になります。
このコンパイルを簡単にしてくれるソフトを今回はご紹介したいと思います。
目次
「Koala」とは
Koalaは、Sass(SCSS)を自動的にコンパイルしてくれるとても便利なツールです。
Compassモードも実装されていますし、mapファイルの作成やcssファイルの圧縮(compressed)も簡単に行ってくれます。
インストール方法
まず、Sass(SCSS)を使ってコーディングするためには、Rubyというプログラムが必要になります。
Macにはデフォルトで実装されていますが、Windowsでは別途インストールする必要がありますので、Rubyのインストール手順と、Koalaのインストール手順をご紹介致します。
Rubyのインストール手順
1. まずは、RubyInstaller for Windowsからダウンロードします。

2. 次のページでは、Windowsのシステムの種類によって選択するファイルが変わります。
Sass(SCSS)、Koalaの利用だけであれば、DEVKITは必要ありませんので、「64ビット オペレーティング システム」となっている場合は、「Ruby 2.5.1-1 (x64)」を選択します。(現時点での最新版になります。)

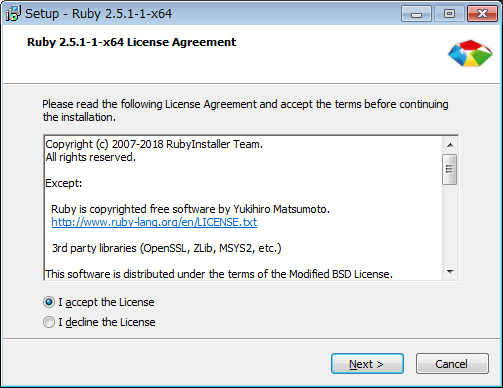
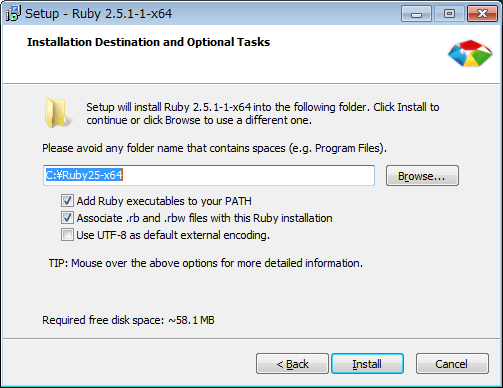
3. ダウンロードした「rubyinstaller-2.4.4-1-x64.exe」を実行してインストールを行います。
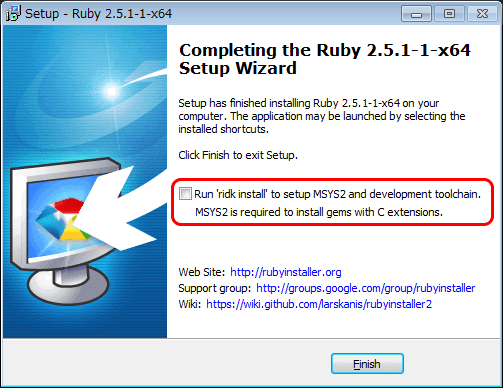
画面の指示に従って進めていきます。



※囲みの部分は必要ありませんので、チェックを外しておきます。
4. インストール完了後の確認。
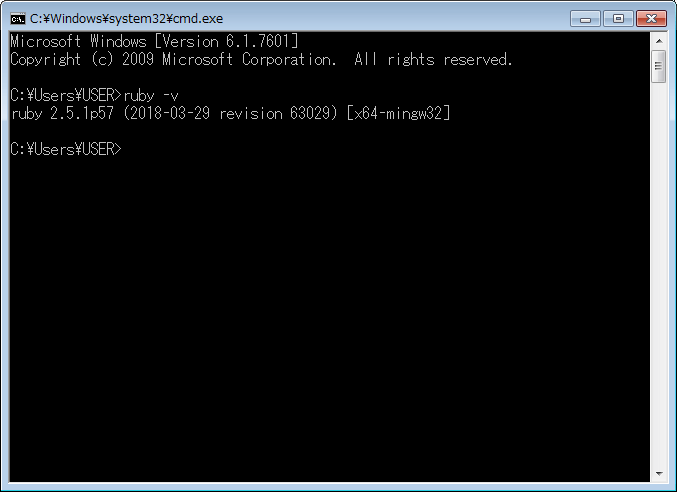
Rubyのインストールが完了しましたら、コマンドプロンプトを開き、「ruby -v」と入力してみます。
Rubyが正常にインストールされていれば、以下のようにRubyのバージョン情報が返ってきます。

Koalaのインストール手順
1. Koalaからダウンロードしてきたファイルを実行し、イントールします。

2. 画面にしたがってインストールを進めていきます。

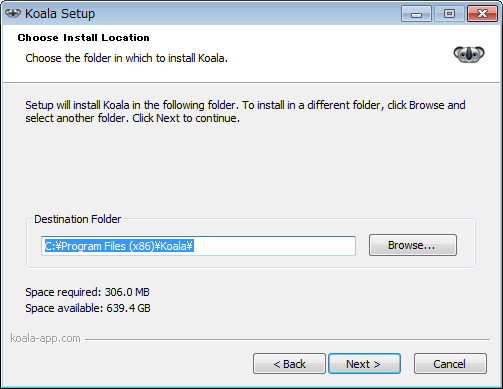
3. プログラムを保存する場所を指定します。特に指定する必要がありませんので、そのまま「Next >」をクリックします。

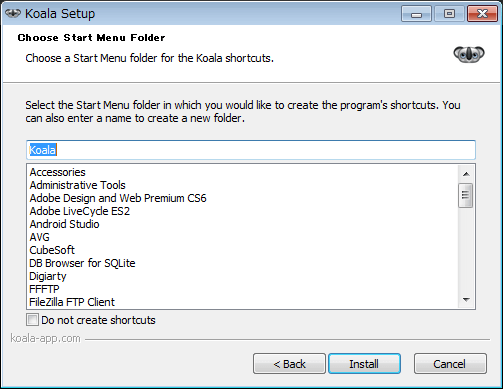
4. スタートメニューに表示するための名前を付けます。こちらも通常はそのままで問題ありません。

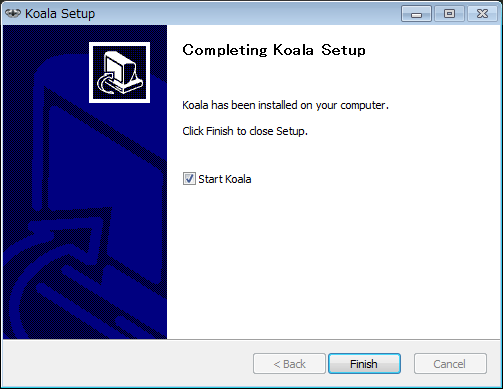
5. 「Start Koala」にチェックを入れた状態で「Finish」をクリックすると、Koalaが起動します。

使い方
日本語化
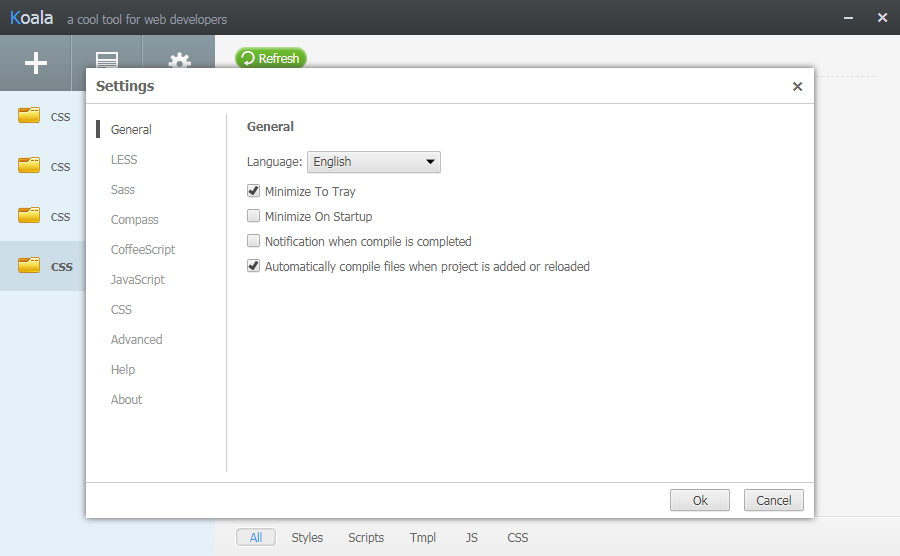
Koalaを起動すると、以下の画面が立ち上がります。
歯車のアイコンをクリックして、「General」メニューの「Language」を日本語に変えてOKします。
一度プログラムを終了してから、再度実行すると、日本語に切り替わっています。

フォルダの設定
Koalaの唯一の欠点とも言えるのですが、フォルダ名に日本語が含まれていると正しいファイルパスを認識することが出来ません。
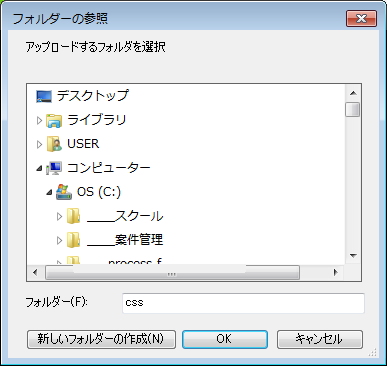
そこで、Cドライブ直下に半角英数の名前でフォルダを作成し、その中にSaSSファイル一式をコピーしておきます。
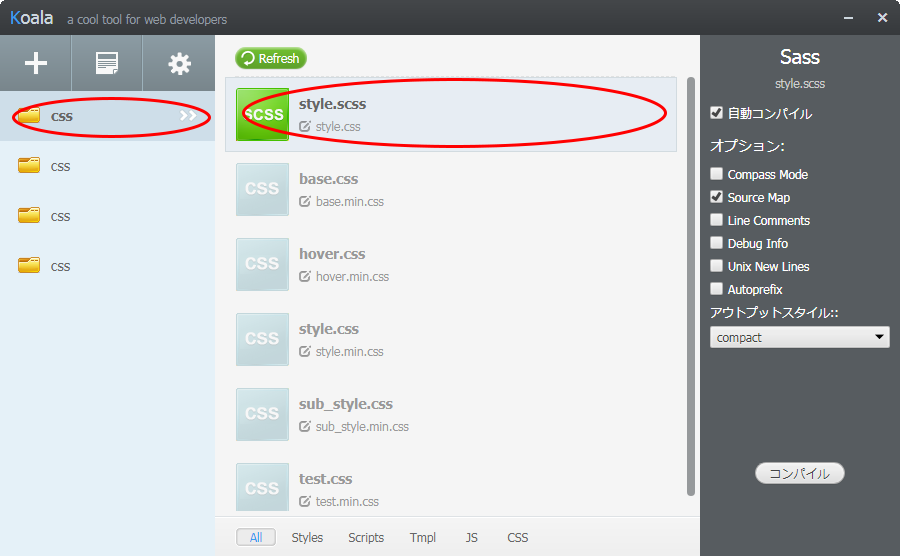
1. +ボタンをクリックしてファイルの置き場所を選択します。

2. 赤い囲みの部分をクリックすると、右側に設定項目が表示されます。自動コンパイルにチェックを入れておきます。

コンパイルの実行
上記の設定が完了していれば、あとは指定したフォルダ内にあるscss拡張子のファイルを編集するだけで、自動的にコンパイルまで完了してくれます。
コンパイルして作成されたcssファイルをhtmlファイルでlinkタグを使って指定するだけでOKです。
出力形式(アウトプットスタイル)で、「compressed」を指定すれば、改行を削除したミニマムサイズのcssファイルを作ることも可能です。
その場合、mapファイルも作成しておくとメンテナンスの時に便利です。
まとめ:Koala半端ないって
Sassは、コンパイルが面倒なこと、メンテナンス時に編集箇所の追跡が煩わしくて、私はどちらかというと敬遠していました。
コーディングルールやレギュレーションにもよりますが、SassやScssは、製作現場では当たり前になりつつあります。
Akros Web & Business Design Academyでは、このように製作現場で主流になるスキルや新しい知識を気軽に学習することができます。
みなさんも、Sassについて勉強してみませんか?






















