こんにちは、Akros Web & Business Design Academy 札幌校の三本です。
文部科学省は、2020年から小学校でプログラミングの必須化を検討しています。
その背景として、IT関連のビジネスは今後ますます拡大していくことが予想され、ITの人材が今後も不足していくため、人材育成の観点から早い段階でプログラミングの教育を進めていくという方針のようです。
教育の現場では、プログラミングを教える教師の育成もまだまだ進んでいないため、学習塾や家庭教師などのようなところでのサポートが、ニーズとして増えていくと思われます。
そこで今回は、お子様のプログラミング学習の教材として世界的にも有名な「Scratch(スクラッチ)」をご紹介してみたいと思います。
Scratchについて
難しいプログラミング言語を使わなくても、視覚的にプログラムの概念を学習できるツールです。
このツールを使って、自由にインタラクティブなムービーやゲームなどを作成することができます。
すでに世界150カ国の教育機関で利用され、40の言語に翻訳されています。
作成した作品は、ネット上に公開して共有することもできます。
さっそくScratchを使ってみる
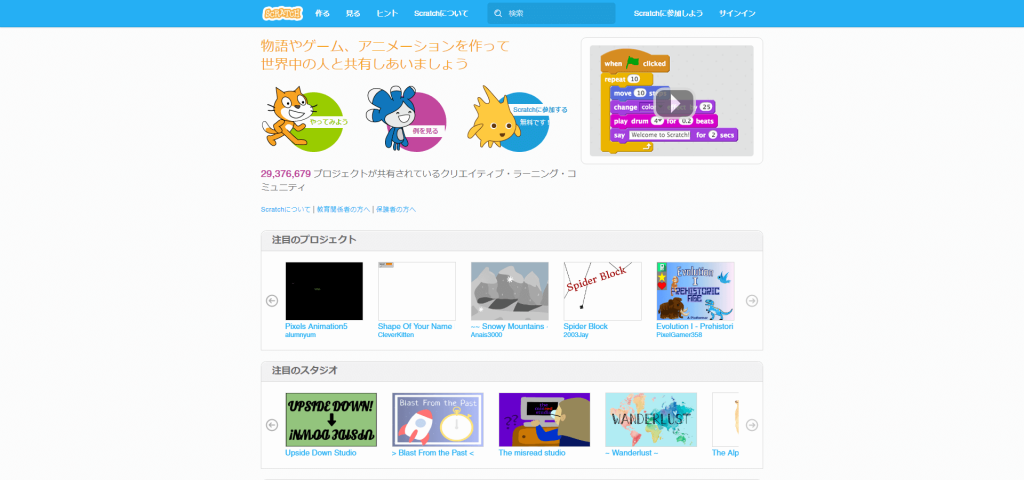
まずは、こちらのサイトにアクセスしてみましょう。
https://scratch.mit.edu/
こんな感じの画面が開きます。
(※ ただし、Flash Playerのインストールが必要になります。)

この画面の上の方に、「やってみよう」というボタンがありますので、そこをクリックします。
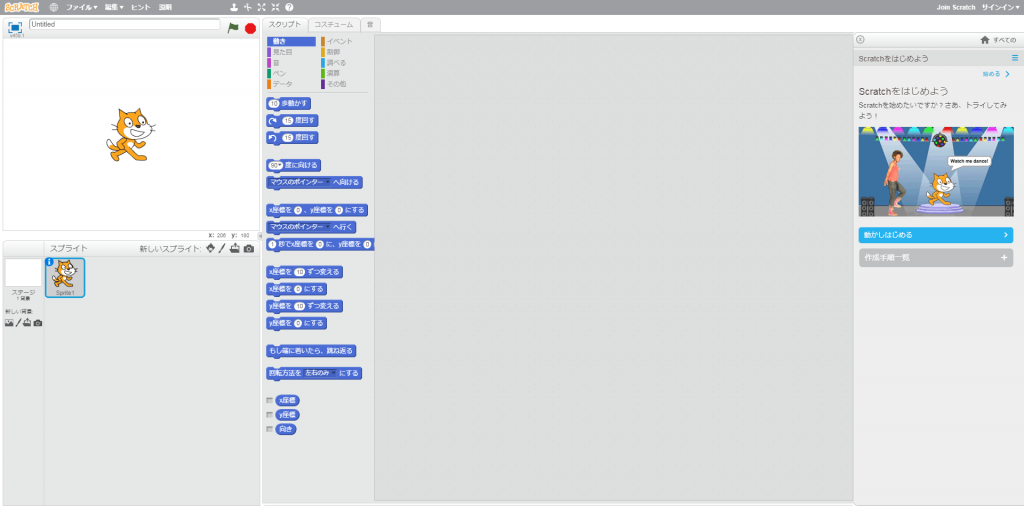
すると、以下のような画面になります。

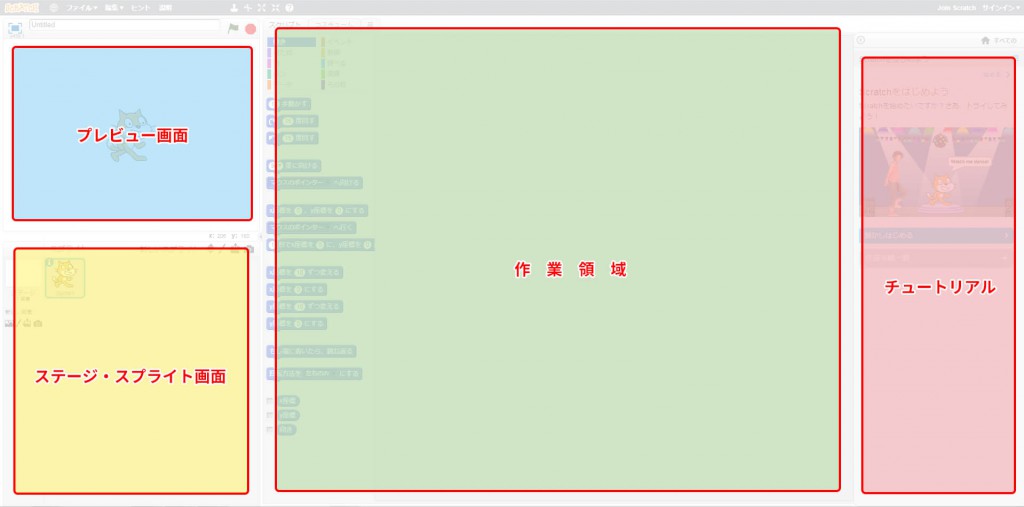
画面の役割は以下のようになっています。

【プレビュー画面】
プログラムを実行すると、この画面で動きます。
スプライト(キャラクター)の配置などもここで行います。
【ステージ・スプライト画面】
ここでは、背景画像を設定したり、キャラクターを指定したりできます。
【作業領域】
ここで、色々なプログラムを組んでいくことになります。
それぞれの部品をマウスで移動して、ブロックを組み合わせる要領で作成していきます。
【チュートリアル】
ここでは、動画を見ながら使い方を学ぶことができます。
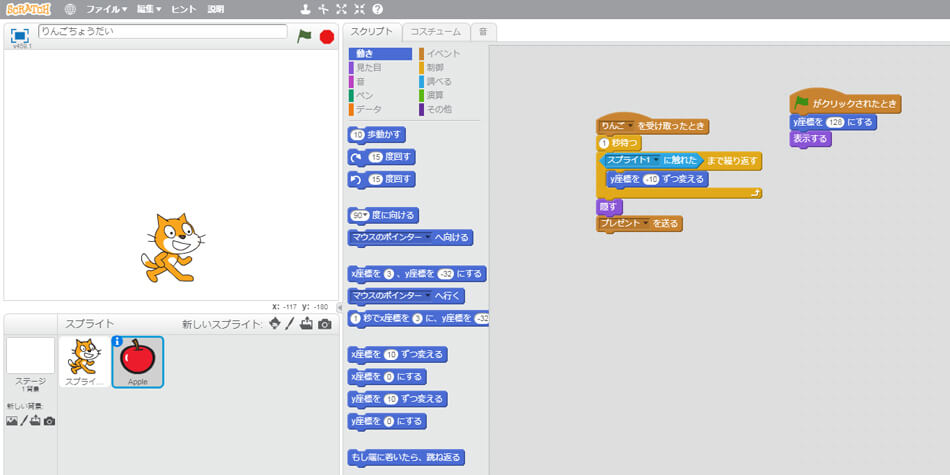
実際にプログラムを組んでみる
それでは実際に、簡単なサンプルプログラムを組んでいきましょう。
具体的な仕様は、こんな感じです。
・プログラムをスタートして、猫が走り出す
・画面の端まで行ったら、折り返して反対方向に走り出す
・反対の画面の端まで行ったら、同じように折り返して反対方向に走り出す
・折り返して走るのをずっと繰り返す
プログラムを順番に組んでいく
まずは、フラッグをクリックしたらプログラムが実行するようにします。
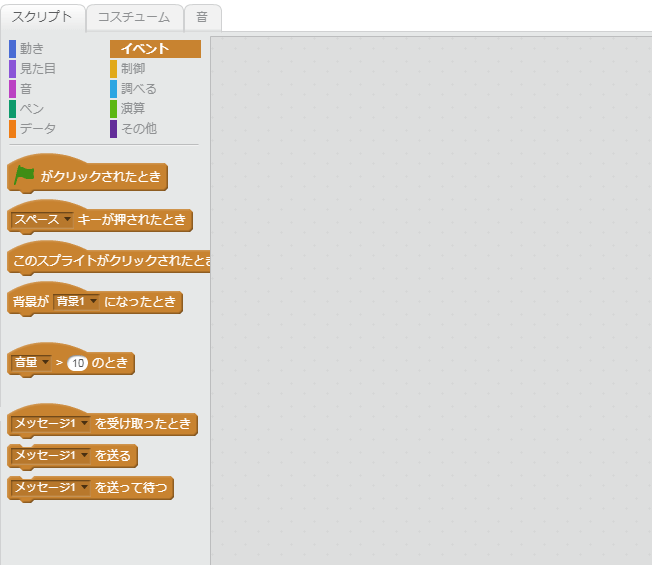
スクリプトのイベントから、「フラッグがクリックされたとき」のブロックを使います。
マウスでドラッグして、右側の作業領域へ移動させます。

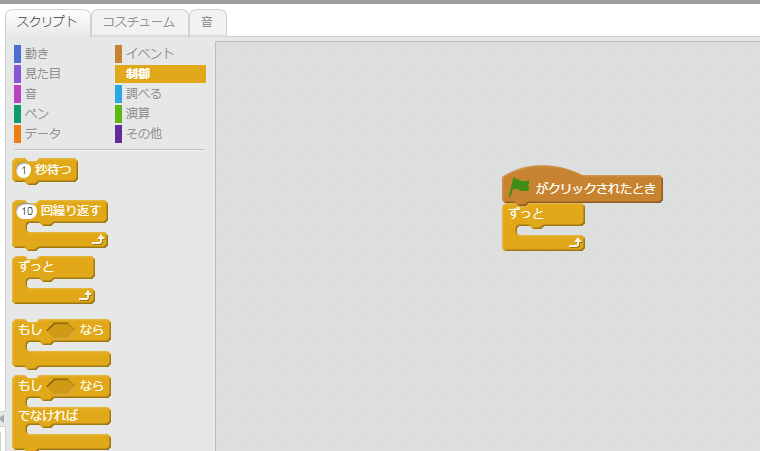
続けて、スクリプトの制御から、「ずっと」のブロックを選択します。
ドラッグして、先ほど移動させた「フラッグがクリックされたとき」に、「ずっと」のブロックをくっつけます。

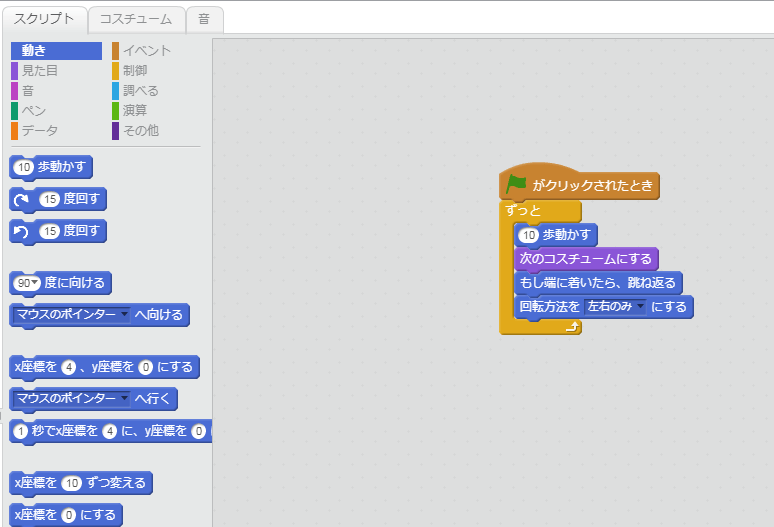
同じようにして、必要なブロックをどんどん追加していきます。

一通り完成したら、プレビュー画面のフラッグボタンをクリックしてみましょう。
思ったとおりの動きになっていたら、完成です。
うまく動かない場合は、ブロックの順番や使うブロックが違っているかもしれません。
色々試してみましょう。
まとめ
プログラムをある程度理解しているのであれば、すんなり組んでいけると思いますが、プログラムをまったく知らない場合は、分かる人から教えてもらわないと、何から始めたらよいかすら分からないと思います。
Akros Web & Business Design Academyでは、プログラムに精通したスタッフもおりますので、こういった子供向けプログラムに興味のある方も、一度ご相談してみてはいかがでしょうか?