関東担当の田中です。
今回は、実案件を研修で作り上げた新橋校の修了生の作品を取り上げてみたいと思います。
まず、作品をみてください。出来立てほやほやです!
Akrosはお一人お一人の目的に合わせてカリキュラムを作ります。
この方のカリキュラムは、「お勤め先の会社の関連会社のサイトをオリジナルテーマのWordPressで制作する」というものでした。11月終盤から2ヶ月で完成するカリキュラムを組みました。
それでは、研修のワークフローを順に見ていきましょう。
ヒヤリング→情報設計→ワイヤーフレームまでご自分がwebディレクションして設定された段階から研修スタートです。
目次
デザインガイドライン設定
まず、クライアントさんへのヒヤリングからトーン&マナーを設定します。
このサイトは、写真家と写真を学びたい人・写真を趣味とする方のための個展やワークショップの情報サイトですので、写真が引き立つようにシンプルなレイアウトででモノトーンな色調にしました。
デザインカンプ制作
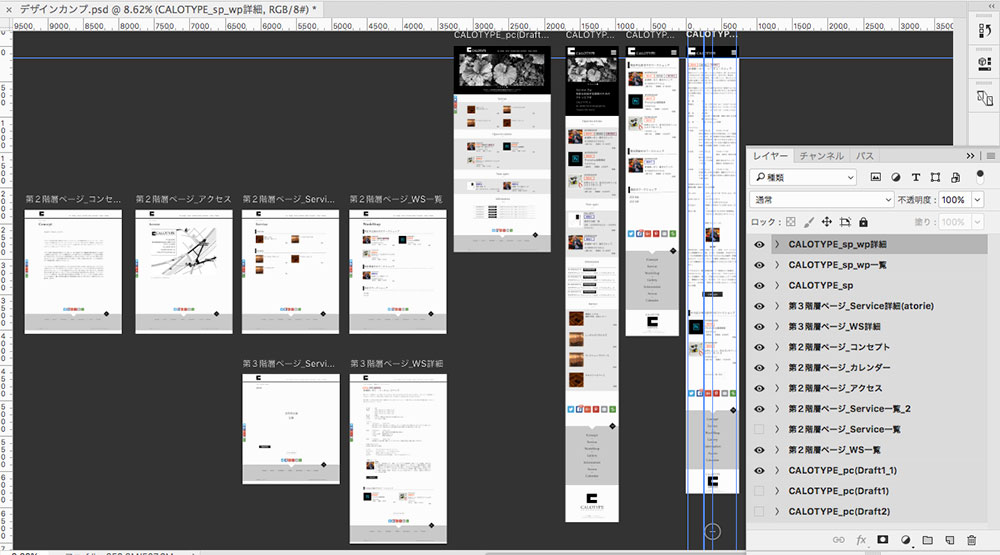
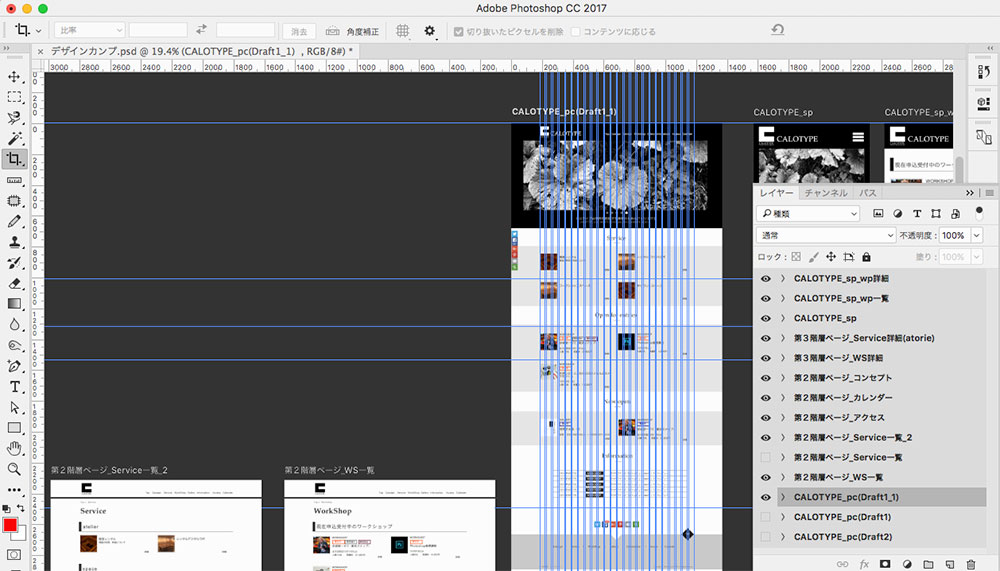
クライアントさんとのトーン&マナーすり合わせが終わったら、UIを確認していただくために、実際のサイトに忠実なデザインカンプを製作していきます。
多くのWebデザイナーさんは、TOPページと下層ページを1ページのみ製作します。彼女は、このサイトの全てのロールを一人でやっているため、全ての下層ページのアートボードも用意しました。また、古くからやっているWebデザイナーの中には、スマホUIが苦手でコーダーさんにお任せしてしまい、デザインカンプを作らない人もいます。スマートフォンのない時代にPCのデザインカンプのみ制作してきたので中々、頭がモバイルファーストに切り替わらないためです。スマホでの閲覧が9割以上のサイトも多いですのでスマホのwebデザインを習得するようにしましょう。
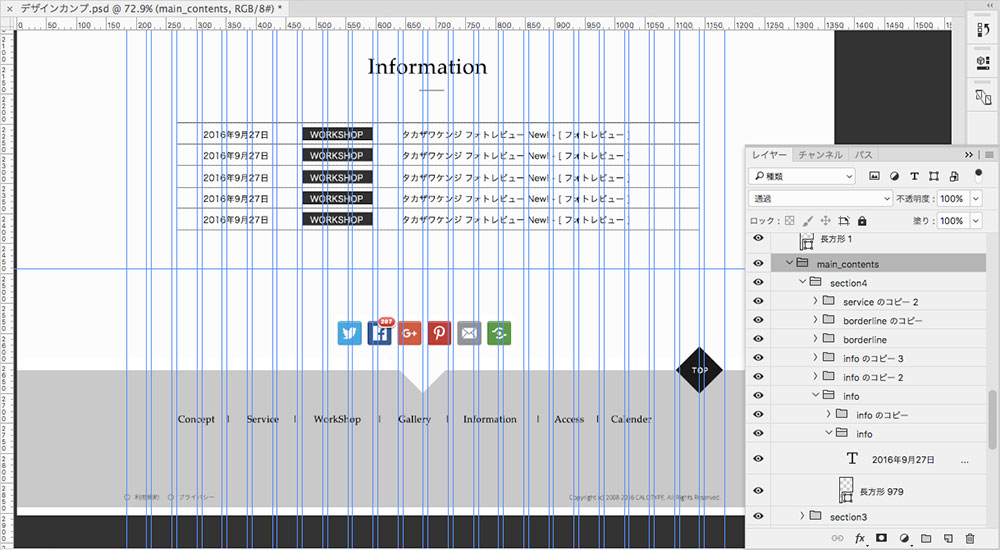
ガイドは正確なサイズで作りましょう。成り行きのサイズで作っていると、のちにコーディングが難航いたします。
WordPressの構造を考えたhtml設計
WordPress製のサイトは表示ページが1ファイルのhtmlでできているのではなく、ページを構築する4つのテンプレートが一つになり合体ロボのように1枚のページとして表示される仕組みです。メインコンテンツが格納されるテンプレートファイル以外の部分テンプレートは、全てのページで共通して使われます。そのため、WordPress化する前のhtmlファイルも、WordPressで部分に分けて構造化できるよにコーディングしておく必要があります。
コーディングルール設定
ページの統一性を持たせるために、行き当たりばったりのデザインをせず、同じ役割をする要素を同じUIでコーディングしていくことはとても大切なことです。
また、class名やid名、画像名などにネーミングルールを作り、名前が被ってcssが当たらないような事を避けるようにしましょう。
静的サイトコーディング
WordPressは、「会社概要」「アクセス」「お問い合わせ」などのように、サイトに常に表示され、更新がほとんどない部分を固定ページで作ります。方や、このサイトの場合ですと、「個展告知ページ」や「ワークショップ告知ページ」のように、毎月更新されて制作されるページを投稿ページとしてブログのように作ることができます。どのページを固定ページにしてどのページを投稿ページにするか、または、どんなカテゴリー分けにするのかといったサイトの構造を、Wordpressの構造に合わせて静的htmlで作っていきます。
WordPress化
出来上がったhtmlファイルをheader.php aside.php footer.phpに分け、ナビゲーションの設定や
ウィジェットを配置する位置などを拡張機能を持たせたい部分を、functions.phpに書き込んでいきます。
カテゴリー設定
このサイトは、「受付中」「開催中」「キャンセル待ち」などの同一記事のカテゴリーをクライアント側の投稿者様に切り替えてもらう必要がありますので、カテゴリーの種分けをなるべく整然とわかりやすいものにする必要がありました。
各種プラグインインストール
SNSボタンの配置、お問い合わせフォームなど、便利なプラグインを色々インストールして多機能なサイトにしていきました。
投稿にカスタムフィールド設定
投稿ページは、ブログのように入力エリアに文章を打っていったり、画像をアップロードするだけでてきてしまうのがWordPRessです。クライアント側のwebフロントエンドの知識がない方にでもページを簡単に作れるようになっています。ですが、今回のように、会場や、開催日時、料金、主催者氏名など、必ず必要な項目がある場合、項目の設定の取りこぼしなく、簡単に入力していただくために、カスタムフィールドを投稿ページに設置いたしました。
テスト環境レビュー
クロスブラウザでのレビューが欠かせません。Windowsの新旧ブラウザ、Macの新旧ブラウザ、そしてスマホやタブレットでの見え方もチェックします。どんなデバイズで見てもUIが崩れることのないよに作りましょう。
クライアントのweb担当に操作方法の研修をする
いよいよ、本番リリースする前に、クライアントサイドの担当者様にWordpressのダッシュボード操作方法をスキルトランスファーしておきましょう。
本番リリース
10〜11が問題なければ、いよいよ旧サーバー上の独自ドメインのDNS情報を、WordPressのインストールされているサーバに変更します。
DNS変更にはタイムラグがありますので、サーバーメンテナンスの表示をしておき、アクセスの少ない深夜に作業するのがいいです。
以上、修了生の出来立てのサイトを例にWordPressオリジナルテーマ制作講座のカリキュラムの流れをご紹介いたしました。
3月4日に名古屋駅校にてWordPress無料セミナーが開催されます。こちらは、WordPressをインストールして、何十万とある優れた既存テーマを当ててみる体験になりますので、WordPressに興味を持たれた方はぜひ、参加してみてください。