最近のフロントエンドエンジニア向けの授業でSASSを教えることが当たり前になってきました。
ただ、これまではnode-sass(LibSass)が中心でしたが、今後はDart-Sassを学んでいく必要があります。
node-sass(LibSass)は非推奨
昨年の夏ごろからですが、以下のSass公式サイトに記載があるように、node-sass(LibSass)は公式には2020年10月に非推奨になりました。
https://sass-lang.com/blog
開発が追い付かなくなってきたような背景があるようですね。
代わりにDartSassを使用してください、という記載もあることから、今後はDartSassを使用していく形になっていくでしょう。
大きな変更点
DartSassでは、node-sassで分割したsassファイルを読み込む際に使用していた@importが廃止(2022/10予定)となるため、@useや@forwardを使用することになります。
node-sassと比較すると他にも細かな機能の違いなどはありますが、この違いの影響が一番大きいのではないかと思います。
これまでnode-sassを使用してきた人がDartSassを使用する場合は、この記述に関係する箇所を置き換えていく必要があります。
※環境を構築するためにインストールが必要なモジュールも変わってくる、ということは当然なので省略しております。
@importを@useや@forwardに置き換える際に気を付けることは、
1.
読み込むファイルに直に記載されている変数やmixinやfunctionなどを使用する場合は@importを@useに変換し、使用する箇所ではネームスペースを用いて呼び出す形になります。
[変更前]
@import "variable";
.text{
font-size:$base-font;
}
[変更後]
@use "variable";
.text{
font-size:variable.$base-font;
}
また、@useでは読み込んでいるファイル名をasを使用して独自のネームスペースに変えることもできるので、名前を短くしたり、区別しやすいものに変えることもできます。
@use "variable" as v;
.text{
font-size:v.$base-font;
}
2.
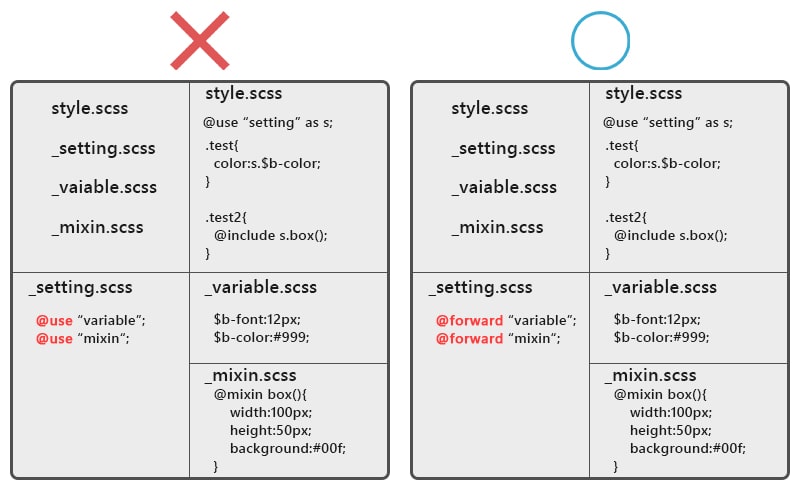
読み込むファイルは、さらに別のファイルを読み込んでいて、使用した変数やmixinやfunctionなどが別のファイルに記載されていた場合(読み込むファイルは他のファイルをまとめて読み込んでいるファイルだった場合)、この別のファイルをまとめて読み込んでいるファイル内で@useを使用して呼び出しても、大元のファイルではその変数やmixinや関数などは使用できません。
この場合は、@forwardを記述することで使用できるようになります。(文章で説明するとややこしいですね)

ということで、コーディングを担当されている方、学習中の方で、これまでnode-sassを学んでいた方は、DartSassに置き換えて作成・構築してみてください。
FLOCSSの考え方を導入されている方は置き換えが大変かもしれませんが、置き換えてしまうとすっきりして管理もしやすくなるかもしれません。
cssカスタムプロパティについて
話は変わりますが、まだsassは導入してないけど変数は便利そうだなー、と思っている方は、cssにも変数機能がありますので使用してみてください。
変数というか、cssカスタムプロパティといってsassの変数とは異なる点もありますが、似たような使い方はできます。
/* --変数名:値; */ --f-size: 24px;
と宣言することでいろいろなところでこの変数を使いまわして値を使用することができるようになります。
使用する場合は
/* font-size:var(--変数名); */ font-size:var(--f-size);
のような形式で使用します。
また、
:rootを使用することで、初期(グローバル)に変数を設定しておいて使いまわすと便利です。
/*
:root{
--変数名:値(単位);
--変数名:値;
}
*/
:root{
--bf-size: 16px;
--bf-color: #0a0a0a;
}
.p-base{
color: var(--bf-color);
font-size: var(--bf-size);
}
cssの途中で宣言をし直すことで、値を変更することもできます。
また、通常のcssと同様に子孫要素に継承されるので、途中で値を変更した場合、その子要素にも継承されます。
またメディアクエリでも機能します。
:root{
--bf-size: 16px;
--bf-color: #0a0a0a;
}
@media (max-width: 895px) {
:root{
--bf-size: 14px;
--bf-color: #1c1c1c;
}
}
/* 895pxまでは文字サイズが14px、文字色が#1c1c1c
896px以上で文字サイズが16px、文字色が#0a0a0a
*/
.p-base{
color: var(--bf-color);
font-size: var(--bf-size);
}
※CSSカスタムプロパティには値のみが設定できるため、プロパティ名には使用できません。
じつはここに記述している情報も、かなり前からわかっている情報です。
Webの技術は常に新しくなっていきますので、日々アンテナを張り続けてくださいね。























