カラーツール厳選5
デザイナーにとって色は命。
とは言え、デザイナーがみんな色には強い!と言う訳でもないでしょうから、色彩のヒントや組み合わせをくれるサイトはとてもありがたいですね。
今回はそんな色彩サイトを5選、厳選してみました。
目次
1 伝統色のいろは
https://irocore.com/

日本の伝統色を検索できるサイト。
伝統的な色を見つけられるサイトはたくさんありますが、このサイトの特徴的なのは「古代」「奈良」「平安」などのように時代ごとに検索できるところです。
〜〜時代をイメージしたデザインにしたい、という場合にはとても役にたちそう。
色名の由来なども説明されているので、デザイナー以外でも勉強になりますね。
RGB、CMYKどちらも書かれているのでWebでもDTPでも使えます。
2 色のコントラストチェッカー
https://lab.syncer.jp/Tool/Color-Contrast-Checker/

色そのものではなく、アクセシビリティをチェックするために背景色と文字色のコントラストや読みやすさをチェックできるサイト。
カラーコードで指定しても、色をクリックしてカラーパレットから探してもOKなので使いやすいです。
背景が黒で文字が白など、ハイコントラストすぎて見えづらいサイトになったりしないよう、デザインする際には定期的にチェックしたいサイトです。
3 Palettable
https://www.palettable.io/E63489

人工知能で配色を提案してくれるので、こちらも試してみるだけでも面白いです。
アクセスしたら下に出てくる「Dislike」か「Like」か選んで行くだけ。
好きか嫌いかを選んでいけば5色の配色を作ってくれます。
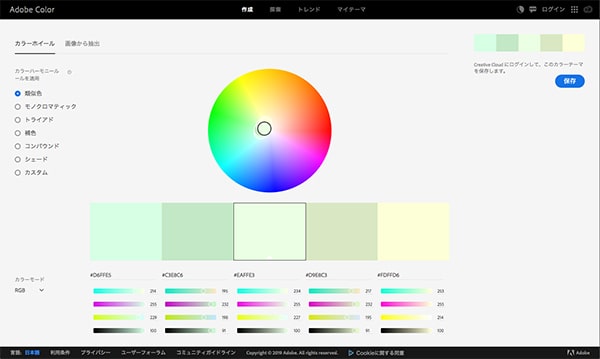
4 Adobe Color CC
https://color.adobe.com/ja/create

言わずとしれた、Adobeのサイト。
基本的にはこちらのサイトで必要な配色は全てできてしまいます。
サンプルサイトなどがあるのならば、そのサイトのスクリーンショットを画像としてアップして配色を抽出してくれますので、いちから配色を考える場合でも指定色がある場合でも役にたちます。
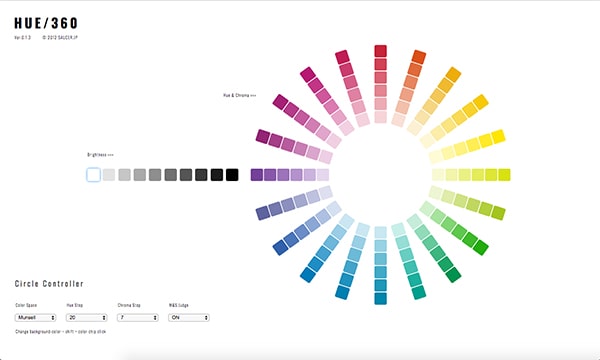
5 HUE360
http://hue360.herokuapp.com/

こちらも有名なサイト。
左側の「Brightness」で明るさを決め、右側の色相環で好きな色を選ぶと、その色にあった色だけが残ります。
そこから使う色を選べば良いので、2ステップで決められるというのは最速かも。
出てきた色が少ない!という場合は左下にある「Hue Step」や「Chroma Step」で段階を選べます。
IllustratorでCMYKバランスを変えずに濃淡だけ変える
さて、配色について便利なサイトをあげましたが、実際の作業において「もうちょっと濃くしたいけど、CMYKのバランスは変えたくないな」と思うこともあると思います。
色味を変更せずに濃さだけ変える、そんな方法の小技を。

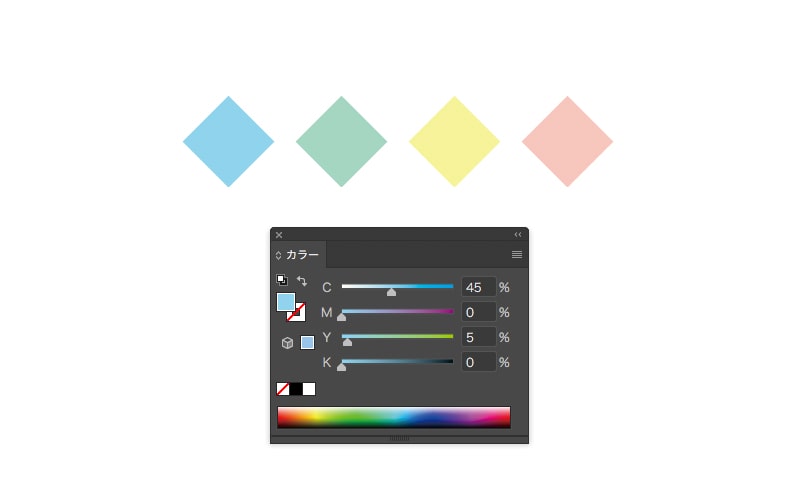
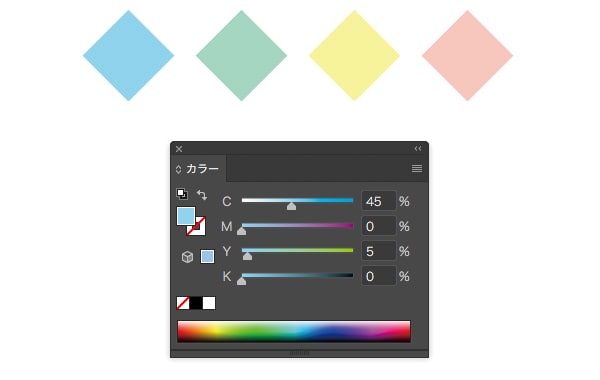
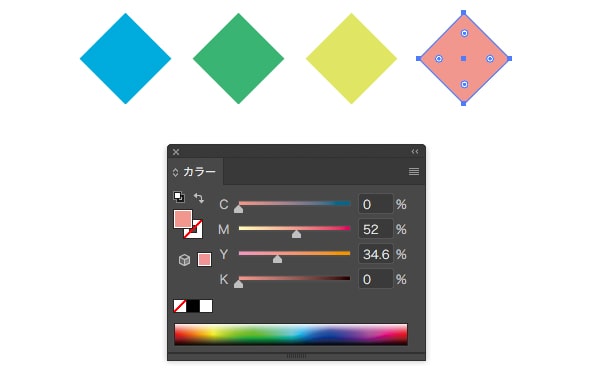
例として4色の色を用意しました。
なんの変哲もない、菱形に色をつけただけのものです。
例えばこの水色の「C45でYが5」の色バランスを崩さずに、でもちょっと濃くしたいという場合。

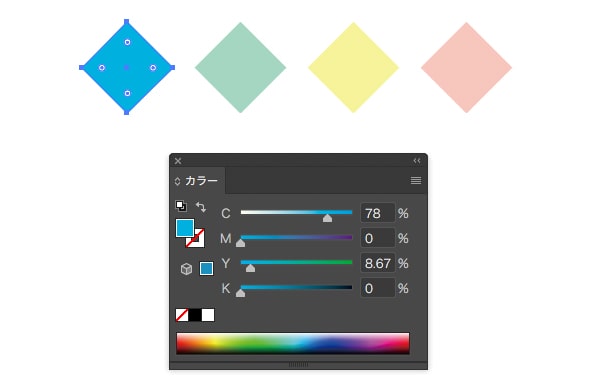
変えたい色のオブジェクトを選択したあと、カラーパレットでCMYKどれかのスライダーを掴んで「Shift」キーを押しながら左右にスライドさせてください。
すると、4原色の比率を変えずに濃さだけ変更することができます。

4色全てを、それぞれのバランスを崩さずに濃さだけ変えて見ました。
こういった細かいTipsなども、検索すればWeb上にたくさん転がっていますが、そもそもそれらを探すのが大変だったりしますね。
そういった場合こそ、AkrosのPRO講座、マンツーマン指導が生きてきます。
「先生、慎重にやっても、やっぱり微妙に色味が変わって面倒なんですけど」
「なら、Shift押しながらやってみたら」
と、わからない、知っていれば簡単だけどその方法を検索すること自体があまりない、そんなTIPS・役立ち手法を、その場で教えてくれます。
興味がある方は、無料のカウンセリングを受けて見てくださいね。