何年か前から耳にするようになった常時SSL化について対応状況など気になっている方も増えてきているのではないでしょうか。
常時SSL化は通常のhttp通信では保護されないCookieの盗聴などのリスクを防ぐ方法としてオススメされ始めました。
個人情報の入力時にだけSSL対応するだけでは暗号化されていないページでCookie情報が盗まれてしまう危険性があるとのことです。
2014年8月にGoogleが常時SSL化が検索順位の決定要因に含まれる、と発表したのも有名な話ですね。
と、ここまで何気なくSSLといってますが、そもそもSSLってなに?という方もいらっしゃるかと思います。
今回はそのあたりも含めて調べていったら広がってしまった話をできるだけ簡単にまとめて話したいと思います。
SSLって何してくれるの?
すごく簡単に言うとデータ通信を暗号化して第三者への漏洩を防止するための仕組み
というものになりますが、
説明が長くなってしまうので以下のサイトなどをご参考いただくとわかりやすいかもしれません。
https://www.sslcerts.jp/
「http」ではなく「https」から始まるあれですね。
httpでのデータ通信は例えばお問い合わせフォームからお問い合わせをしたときに、入力した内容がそのままの状態でネットワークを通じてデータ通信が行われてしまうので、第三者がそこから情報を盗んで読み取ったときに簡単に内容が見えてしまいます。
SSL化(https化)することで、入力された内容を送信する際に暗号化して送信するため、第三者に盗まれても読み取ることができないので安心!というものになるんですね。
通常SSLを使用するにはSSL証明書が必要になります。
また、レンタルサーバーなどを使用されている方は共有SSLと独自SSLというものがあると思います。次はこのお話です。
共有SSLと独自SSLって何が違うの?
こちらも簡単に説明いたします。
共有SSL
無料で使えるけどサーバー会社の1台のサーバーで1つのSSL証明書を使用しているので、そのサーバー内に共有する形で契約しているユーザーはそのSSL証明書を共同で利用できるもの、になります。
(共有サーバーなどは1台のマシンの中に各契約ユーザーが場所を借りて共同で使用していたりするんですね。コマンドラインで見ると他の契約ユーザーのTOPフォルダ名なんかが見えたりします。入ることはできないのですが。)
そのためURLもご契約されているドメインと異なるURLになってしまいます。
SSL証明書情報を表示してもご契約者情報ではなく所有者であるレンタルサーバー会社の情報などが表示されてしまうんですね。
そのため暗号化はされているもののユーザーから見た信頼性はあまり高くないですね。
(いつもとURLが違うんだけど大丈夫なの?このサイト、みたいな)
独自SSL
独自SSLはほとんどのものが年間いくらかのお金が発生してしまいます。
また、契約更新時には更新作業が必要となります。
しかし、ご契約されているドメインのままhttpsになるだけで使用することができたり、高価なものほど信頼性の高いものになります。
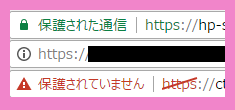
アドレスバーの欄に緑で表示されるサイトは特に評価が高いサイト、ということになります。
さくらレンタルサーバーさんのサイトにも共有SSLと独自SSLについて記載がありますのでこちらもご参考ください。
http://www.sakura.ne.jp/function/common-ssl.html
https://www.sakura.ad.jp/function/security/original-ssl.html
Googleは2017年1月にリリース予定のChromeで、
情報を入力させるページにHTTPが使われている場合は、アドレスバーに「Not secure(安全ではない)」の文字を表示すると発表しているようです。
(この記事を掲載した時点ではまだ導入されていないかもしれないですが)
また、将来的にはすべてのHTTPのページを安全でないページとみなし、
「Not secure(安全ではない)」の警告マークを赤い文字で表示することも予告しているようですので、
いずれは常時SSL化をしておかないとサイトの評価にも影響してしまいそうですね。

上から、信頼性が高いサイト(100%安全という意味ではないですが)、一部httpを使用しているサイト、信頼性がないサイト
ここで再び常時SSLについてのお話
ただ、常時SSL化(常時SSL化に限らずSSL化すること自体が含まれることですが)にはメリット・デメリットがあります。
説明が長くなってしまうので詳しくは以下をご参考ください。
http://seolaboratory.jp/other/2016021926493.php
https://osusume-houhou.com/advantages-and-disadvantages-together-always-ssl-of-https/
いろいろとメリット・デメリットはありますが、デメリットの1つである「SSL化(https化)することでサイトの読み込みが遅くなる」ことは以前から言われていることでした。
HTTPは現在HTTP/1.1という仕組みが主流となりデータ通信を行っておりますが、HTTP/1.1は1つの接続に1つずつしかデータの送受信ができないため時間がかかります。
また、SSL化することによりデータ送受信前にSSL証明書のデータのやり取りをするハンドシェイク処理が行われるためより時間がかかって遅くなってしまうのです。
だいぶ前ですがこれに私もはまりました。
サーバー移行の際にSSL化で急にサイトが遅くなったんです。
※実際は専用サーバーからクラウドサーバー化+SSL化なのでクラウドサーバー化したことによる性能劣化(ベンチマークテストで発覚)もあったのですが、それと併せてSSL化による読み込み遅延が発生するようになってしまいました。
じゃあどうすればいいの?というところで、HTTP/2という仕組みが出てきているんですね。
HTTP/2とは
こちらは簡単に言うとHTTP/1.1のパフォーマンス改善版です(笑)そのままですが。
細かい説明は長くなるので省略しますが、以下の比較テストを見てください。
http://www.http2demo.io/
ぜんぜんスピードが違う!
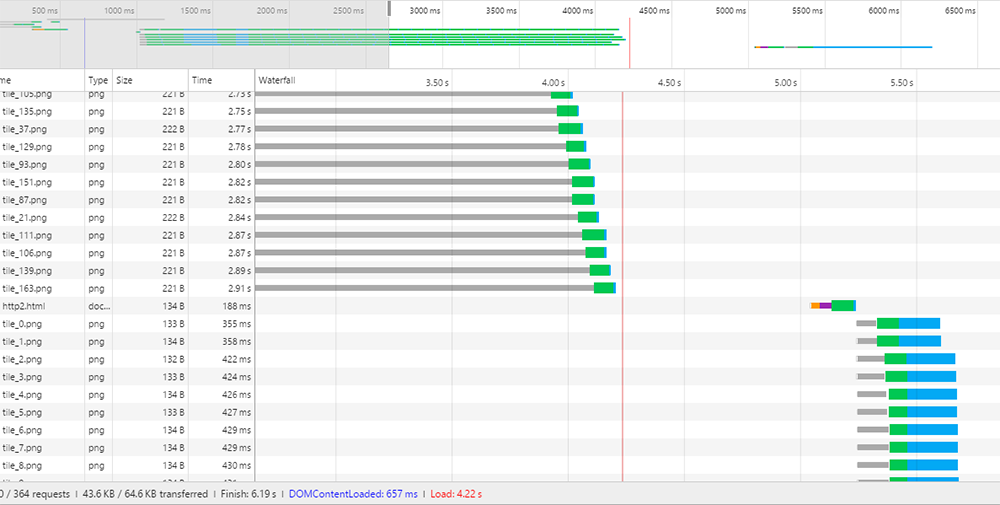
確認できるのであればブラウザの開発ツールでネットワークのタイムラインを見てください。
HTTP/1.1とHTTP/2でファイルの読まれ方の違いがはっきりとわかりますので!

HTTP/2にすることでデータ通信の仕組みが改善されより高速なデータ通信ができるようになっています。
これによりSSLを使用した場合でもかなり高速にデータ通信ができるようになりました。
この時点で、常時SSLよりまずHTTP/2化したい!と思った人もいるかもしれません。
ただ、HTTP/2対応には、現時点では各ブラウザで対応に差があり、httpsの利用が前提になっていたりしています。
そのため結局SSL化が必要になってしまうんですね。
また、HTTP/2に対応したWEBサーバ環境にするにはApache 2.4.17以上、+ mod_http2の環境である必要がありますのでご契約されているレンタルサーバーの仕様などによってはまだ利用ができない場合もあります。
と、だいぶ話が長くなってしまいました。
このあたりについては私もまだまだ勉強が必要なことが多いのですが、常時SSL化の必要性が増す昨今、これを機に改めて通信の仕組みから見直して仕組みを理解したうえでご対応いただけるとよいかなと思う次第です。
SSL化の普及により、今後はSSLを悪用した攻撃などが増えてくる可能性が高い、ともいわれています。
SSL化したからずっと安心、ではなく、常にセキュリティ動向には意識を持っておいてください。
ちょっと難しいお話でしたが、長野校ではもっと身近にWEBの仕事を感じられるようなセミナーを開催いたします!
Web系適職診断+キャリアデザインセミナー
日時:2月18日(土)13:00~15:15(予定)
場所:Akros Web & Business Design Academy 長野校
長野市鶴賀問御所町1241-1 長野銀座信越ビル7F
https://akros-ac.jp/_wp/nagano/campaign/
上記セミナーにつきましては、前日まではWEBやフリーダイヤルからも受け付けておりますので
長野市近郊のみなさまぜひご参加ください。
※開場12:30~13:00の間でしたら当日受付も行っております。
当日はフリーダイヤルなどはつながりませんので直接受付けでお声掛けください。