フロントエンド疲れ
以前はRuby on Railsのバックエンドに加え、ビルドツール、タスクランナーなどで構築するフロントエンド開発環境は目紛しく変わってきました。
やっと覚えたかと思えばその技術は廃れ新たな技術が生み出されるので「フロントエンド疲れ」と言う言葉があるほどです。
Node.jsで作る開発環境
ここ数年は、Node.jsベースでエコシステムを作り上げるフロントエンド開発環境に移り変わってきました。
Node.jsは元来サーバサイドで動くJavaScriptで、インストールすると抱き合わせでnpmというパッケージ管理ツールが一緒にインストールされます。そのnpmの中はweb開発を強力にサポートするありとあらゆるパッケージでフロントエンドのエコシステムが作られているのです。

モジュールバンドラー
このnpmからフロントエンドの開発環境で必要なツールが網羅されているwebpackというパッケージを導入することができます。
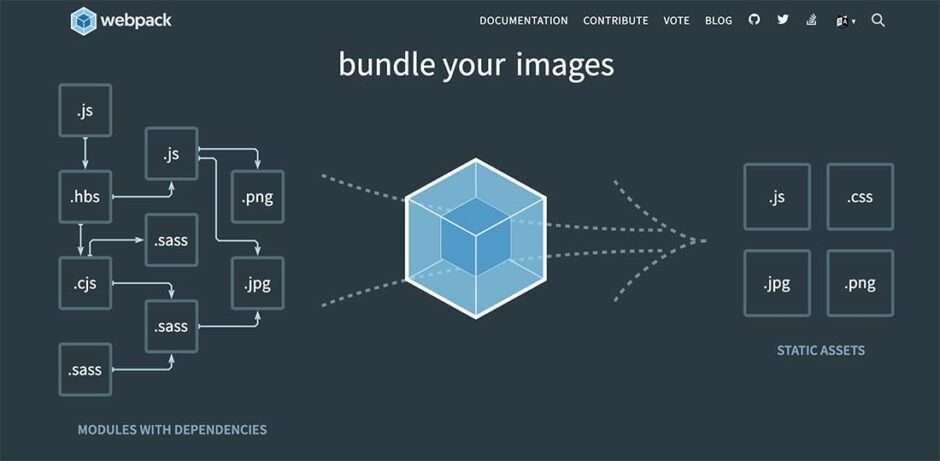
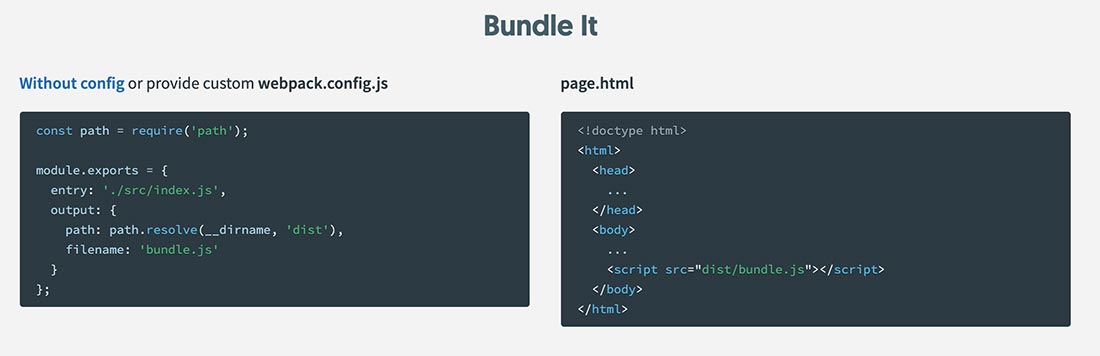
webpackはモジュールバンドラーと呼ばれ、htmlにuiやuxを与えるための全てのファイルを一つのjsファイルにして添付するだけで webページを構築する事ができます。

webpackは何ができるのか
通常の webページにはUIを形作るために拡張子cssの複数のスタイルシートファイルが読み込まれます。
また、写真・ロゴマーク・アイコンなどの画像、時には動画も読み込まれます。
インタラクションをつけるためにはjsが読み込まれます。
それらwebページに添付される全ての読み込みファイルをたった一つのjsファイルにバンドルしてしまうのがこのモジュールバンドラーwebpackなのです。

cssのプリプロセッサ
今日ではスタイルシートコーディングの効率化のため、sassというcssのプリプロセッサを使うのが主流です。
GrantやGulpと言ったビルドツールやタスクランナーの時代はまずsassで書いたスタイルをcssにコンパイルして使用していました。
webpackを使えばその作業もすっ飛ばしてたった1つのjsファイルの中に全てのモジュールをバンドルしてしまう事ができるのです。

なぜバンドラーを使うのか
偏に表示スピードを上げるためです。表示スピードはwebサービスの命です。動作がもっさりしたwebサービスはすぐにユーザーに逃げられてしまいます。表示スピードは速ければ速いほどいいわけです。
読み込まれるファイルは少なければ少ないほど表示スピードは速くなります。そしてその読み込まれるファイルは軽ければ軽いほど表示スピードは速くなります。
base64に画像を変換する
バンドラーを使うと画像もbase64のコードに変換する事ができます。base64とはファイルのバイナリデータを6bitずつ取り出し(足りない分は0を追加する)、6ビットとAscii文字の変換表を用いて4文字ずつ(4文字に満たない場合は=を追加する)にした文字列です。重さは画像よりも37%重くなるのですが、インラインイメージ(単体の画像ファイルではなくHTMLやCSSのソースコード内に文字列化されたデータを埋め込む事)にできるので読み込まれる画像ファイルをなくす事ができます。結果表示スピードは格段に上がる訳です。

Akrosで学べる
Akrosでは webpackによるフロントエンド開発環境を学ぶ事ができます。
フロントエンド開発者のための学びのフローは、html→css→emmt→js→linux→webpack→sassになります。
全くの初心者であればwebpackを使ったsassのフロントエンド開発環境を学ぶまでの前提スキルを学ぶのに70時間から100時間(人によって違います)掛かると考えてください。詳しくは無料体験セミナーで講師に直接お聞きください。